Cleared Renter
Or view the video of the final prototype
found at the bottom of this case study
Platform Desktop
Deliverables Research, Wireframes, & Prototype
Tools Sketch, InVision, & Google Drive
Role UX Researcher, UX/UI Designer
Team Niki Sylvia, Eric Sarmiento, Adrian Arriola
Duration 3-Week Sprint
CLIENT OVERVIEW
Cleared Renter is a simple tenant screening company looking to change the way the renting world works by saving renters and landlords time and money. Cleared Renter is a one-stop shop for applying for apartments, using a patented algorithm to receive a RenterScore® which helps landlords decide on renters faster.
THE CHALLENGE
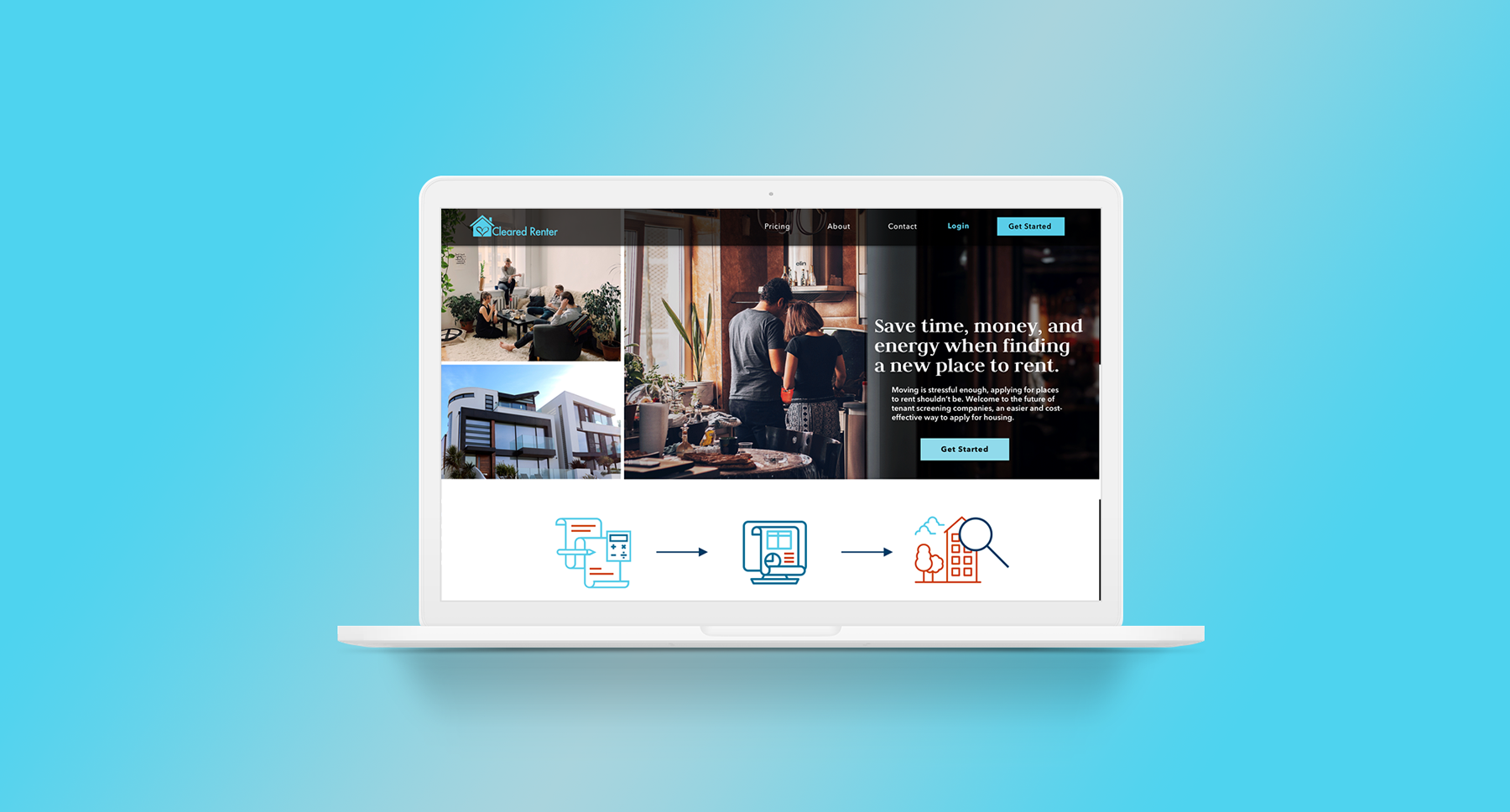
Cleared Renter reached out to our team to redesign a user-friendly desktop website in order to reach their business goal of 10,000 registrations within 12 months. They were aiming to launch their business with a redesign of their existing website, which wasn’t fully functional nor understandable.
THE GOAL
•Redesign the website to provide a straightforward registration process that keeps the customer’s personal information secure and can provide a robust and detailed RenterScore®.
•Provide users with a clear understanding of how Cleared Renter can make their life easier in the apartment-hunting process.
the process
research &
discovery
•Heuristic Evaluation
•C&C Analysis
•User Interview
•Usability Testing
•Affinity Map
UNDERSTANDING THE VISION
We sat down with Cleared Renter’s stakeholder to understand the business goals. Our team learned that her largest priority was focusing on the renter’s flow through the website, including registering an account and applying for their RenterScore®, all while keeping the compassionate element of the company in the design.
SIZING UP THE COMPETITION
To begin our research, we conducted a Heuristic Evaluation on the current website to pinpoint usability issues and note the severity.
We also performed a Competitive and Comparative Analysis observing 7 competitor websites on common themes and features found in other tenant screening websites.
Main insights we pulled from our research thus far was that:
•The copy on the current website heavily focused on the humanitarian efforts of the owner instead of explaining the company
•The “About” page was dedicated entirely to a mascot that didn’t appear anywhere else on the website
•After the account point in the flow, functionality of the website stops
REACHING OUT TO USERS
We wanted to hear other renters’ experiences with the rental application process, and what services are useful for them. Nine user interviews were conducted, along with usability tests where we asked them to go through the old website and vocalize their journey through the site.
UNDERSTANDING OUR USERS
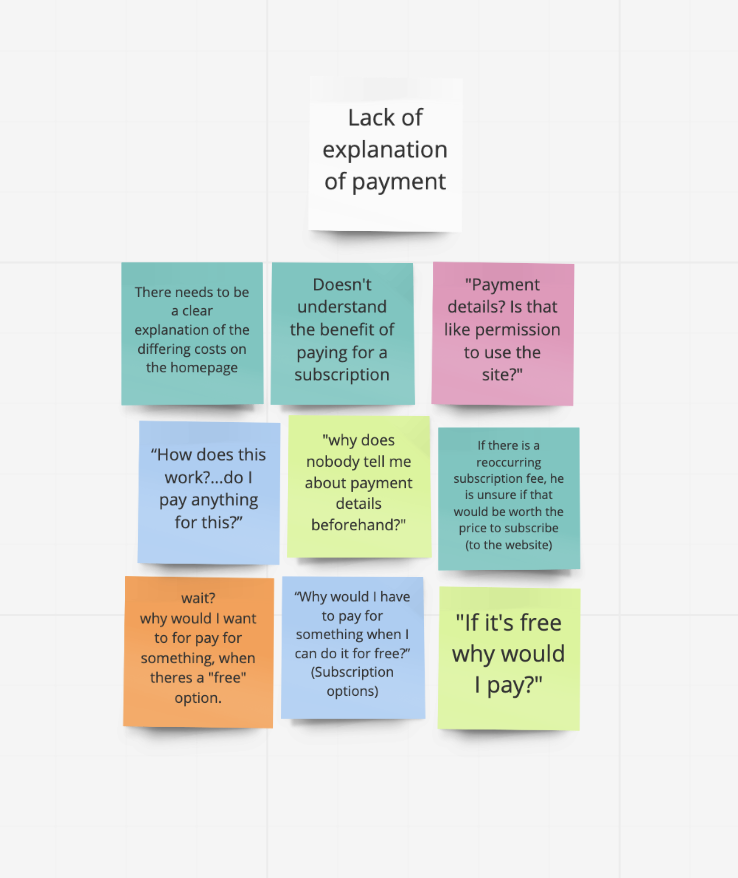
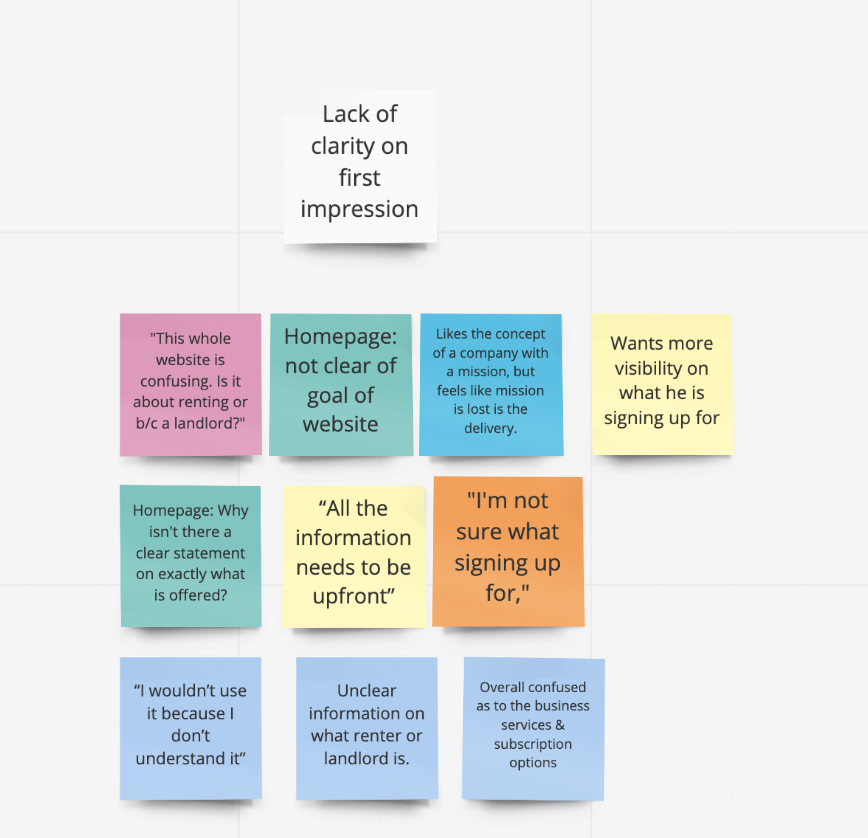
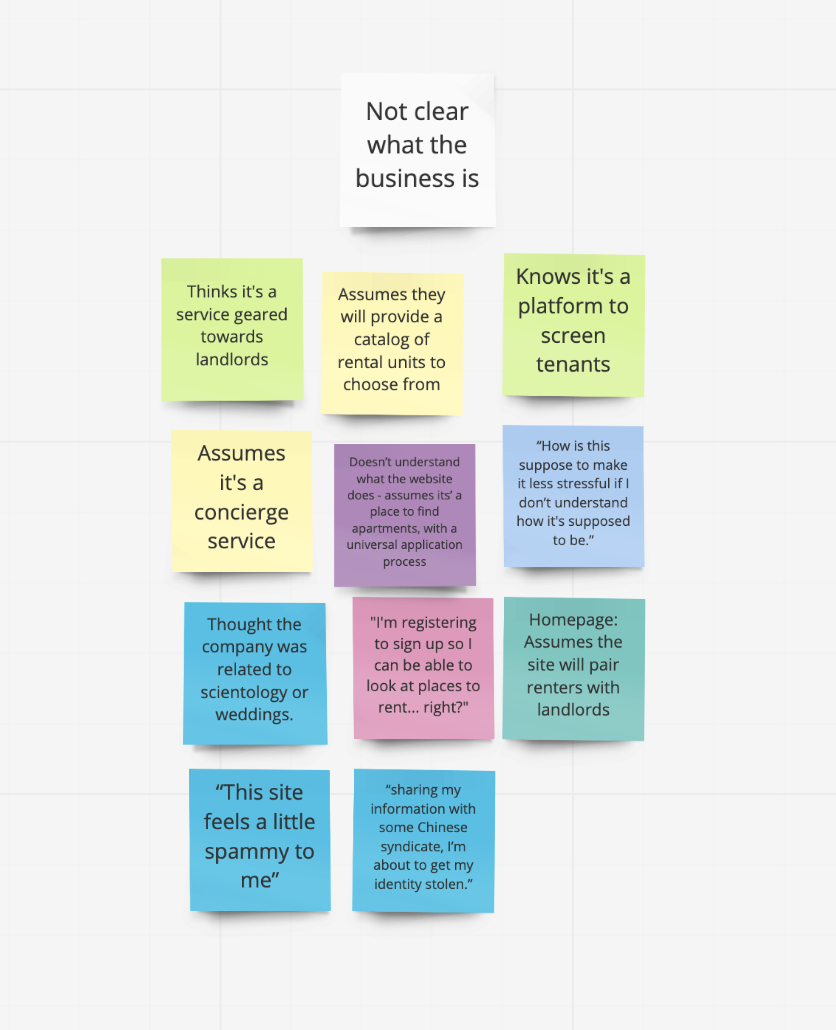
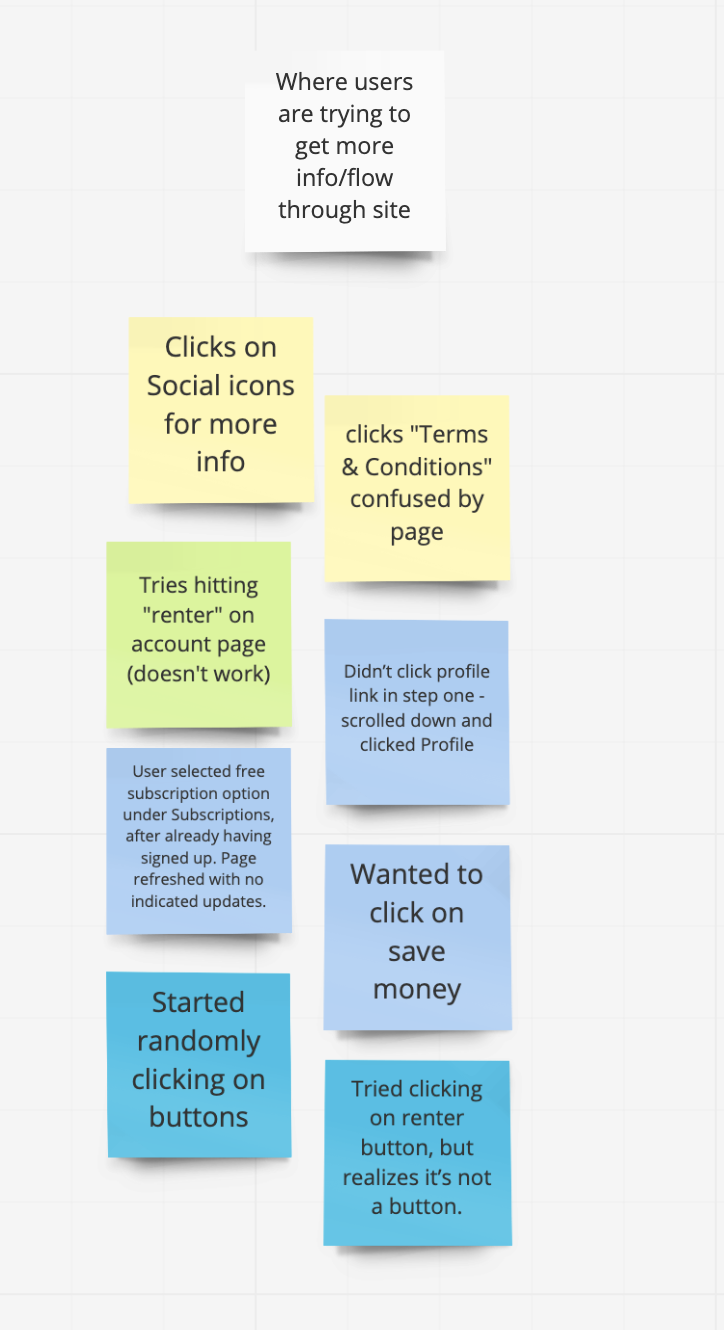
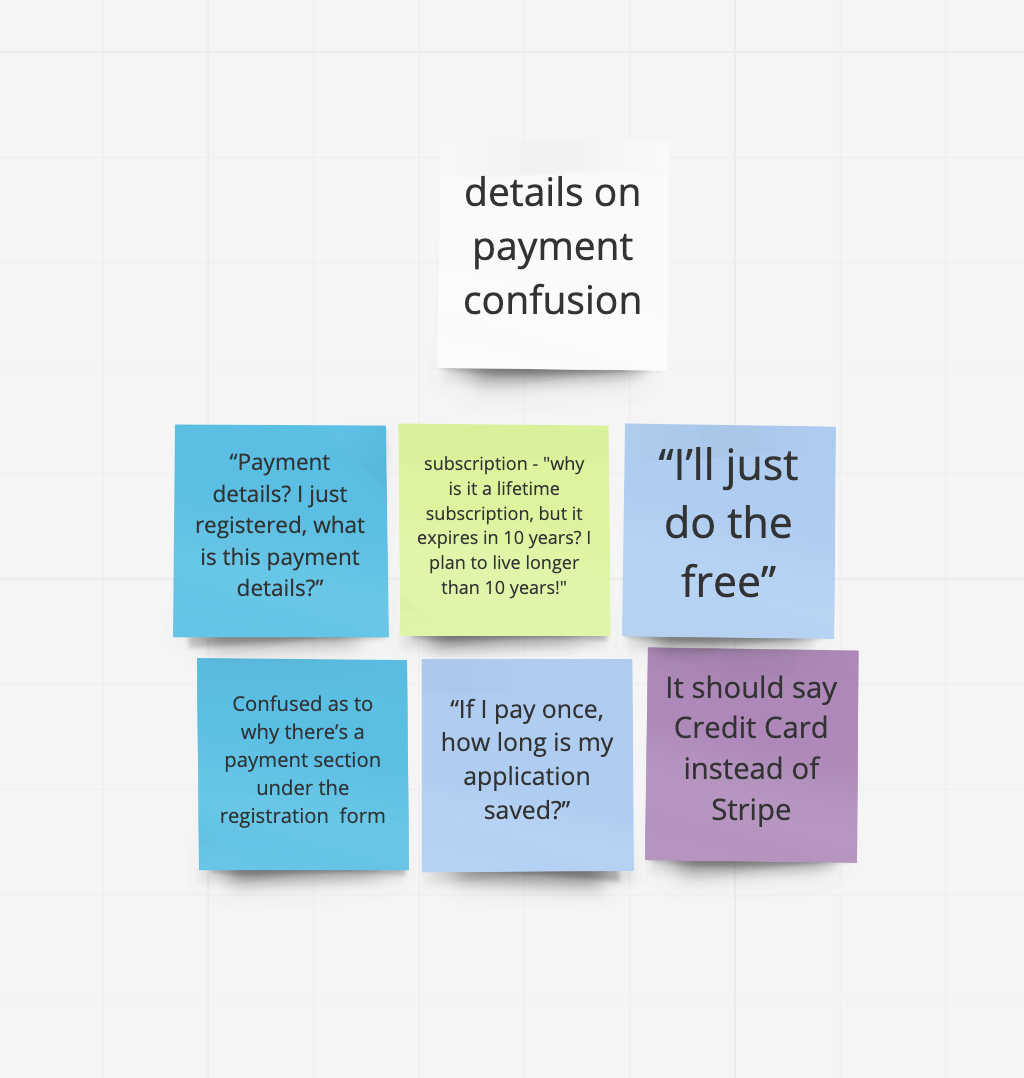
From our interviews, we identified 26 themes and concerns related to renting or the website. Through affinity mapping, we visually categorized them into groups and came up with 3 areas of focus:
Flow of pages
Lack of Information
Visual Interface
Our main take away was that users did not respond well to the mascot or the humanitarian efforts because they didn’t see a correlation to the business itself. Our users overall were confused about what services the business offered; they voiced that the website did not elicit trust due to its lack of visual professionality and they would not feel safe uploading sensitive information to.
defining
our research
•Persona
•Journey Map
•Feature Prioritization
SYNTHESIS
From here, we took our raw data and embodied that into a persona that represented our typical user. We documented our persona’s journey through the website, highlighting their pain points and emotions. Users who are in the application/moving process are often already frustrated, so we learned that efficiency of forms and clarity of the application process are crucial.
Scenario
Morgan just got a new position in Culver City. While she's packing her bags, making sure everything is good to go, Morgan is also multi-tasking and researching the renting market in Los Angeles.
Problem Statement
Morgan is moving and she already applied to 3 apartments but hasn't heard back from any of the landlords. Morgan has spent $200 on rental applications and is tired of seeing her money go down the drain.
How might we provide Morgan an intuitive and stress-free way to fill out one application to use for multiple rental listings?
PRIORITIZING OUR FINDINGS
All of our research and synthesis led us to determine our key features for the redesign. In order to do this my team and I created a feature prioritization chart. We placed our features on a matrix, and rated them from essentials to non-essentials in order to prioritize build out the features and information that users require most. The essential features we focused on are:
•About
•Help
•FAQ
•RenterScore® forms
ideate
& design
•Sketching
•Design Studio
•Wireframes
•Usability Testing
•Low to Medium Fidelity Prototype
ADJUSTING THE FLOW
We then digitized our new user flow based on our feedback from the usability tests. The original user flow illustrates that the site stops functioning once you enter the account. A priority for our team was building out the functionality of the website, not only with working account features, but also implementing the the RenterScore® application form process within the account feature.
User flow of the old website - click to enlarge
User flow of the redesigned website - click to enlarge
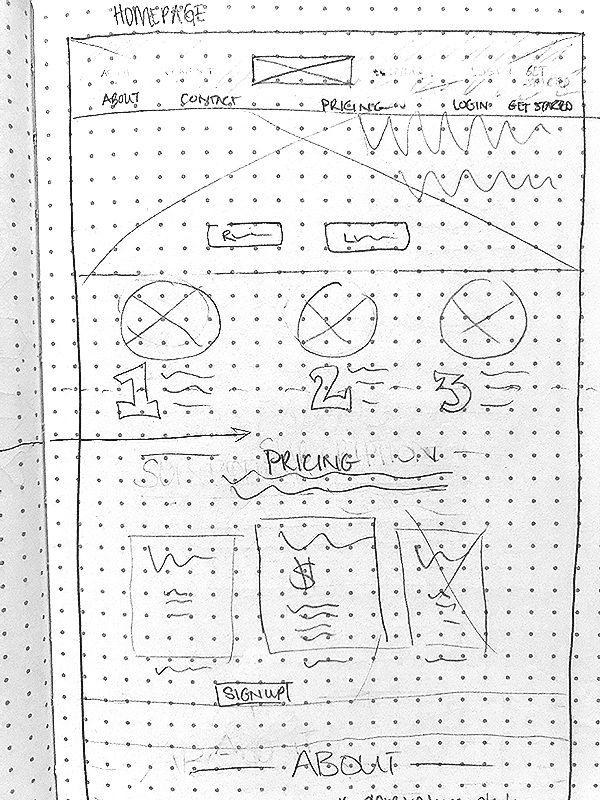
SKETCHING & LOW FIDELITY WIREFRAMING
My team and I started on our design journey with a Design Studio, where we invited our stakeholder to join us for time-boxed sketching of each page of the new site based on our findings. We deliberated on the appropriate layouts, keeping in mind that clarity of the business and the process was a high priority.
We moved from whiteboarding to low fidelity sketches, to medium fidelity wireframes.
MEDIUM FIDELITY PROTOTYPE
At this point, we conducted 4 usability tests on our grayscale clickable prototype in order to receive feedback on the flow and basic layout without users getting influenced or distracted by color and images.
A crucial part of the flow was how users navigated through numerous pages of forms. We decided to place them on a single page as collapsable sections.
Form pages - click to enlarge
This was easier for users to go back and change/adjust information if necessary. My team and I found it necessary to have a review/confirmation page displaying all information before submitting, so the user can be sure all information is correct.
We documented and made appropriate changes based on our usability test feedback while moving our designs into higher-fidelity wireframes.
During our design studio we settled on having a long scrolling homepage that was also navigable by the top nav, so information was reachable from numerous paths.
LOGO REDESIGN
My team and I received feedback that the current logo did not represent the business accurately, and on the first impression, users said it looked like a logo for a dating website or wedding planning business. We all agreed that a redesign was necessary. I designed a new logo that was relevant to the business but keeping a nod to the old logo and company values.
testing &
iteration
•Usability Testing
•High Fidelity Prototype
•Next Steps & Recommendations
HIGH FIDELITY WIREFRAMES
Our usability test results continued to confirm that we were on the right track with our overall design. We made changes to our CTA’s, and some of the verbiage used in order to ensure clarity for the users. We also added a map feature for our last form, all based on our usability test feedback.
Map feature on last form for users to visual the neighborhoods available
This resulted in the design of our high-fidelity prototype that eliminated confusion and points of friction and allowed users to complete the application process.
FINAL PRODUCT
Here is a video which includes the entire user flow (Homepage, Account, RenterScore® Forms, Starting to Look Form) plus FAQ page and Landlord Account page.
NEXT STEPS & RECOMMENDATIONS
Based on our C&C Analysis
Ability to search for rental units directly on the site
Adding a Chat feature
Additional benefits to the Free Account subscription
Based off of user feedback
Update “About” copy [so it is more relevant to the business and services rendered]
Build out and implement landlord and property review feature
Reevaluate how to integrate the mascot into the website